
This will degrade the image, so you’ll have to be careful of how much to reduce the image. Lossy – this is a filter that eliminates some of the data. It is also important to understand that there are two types of compression you can use, lossy and lossless. Medium compression (great quality) JPG – 151 KB Lossy vs Lossless Optimization Typically simpler images like PNGs should be under 100 KB or less for best performance. This is almost 4x smaller than the original photo with low compression. So we took the image again at a medium compression rate and as you can see below, the quality looks good now and the file size is 151 KB, which is acceptable for a high-resolution photo. What you want to do is find a happy medium between your compression rate (quality) and the file size. The second image obviously looks horrible, but then it is only 68 KB. 590 KB would be a fourth of that already. That is pretty large for one photo! It is generally best if you can keep a webpage’s total weight under 1 or 2 MB in size. Low compression (high quality) JPG – 590 KB High compression (low quality) JPG – 68 KBĪs you can see the first image above is 590 KB. Note: The original image untouched is 2.06 MB. The second is using a very high compression rate, which results in a very low-quality image (but smaller file size). The first is using a very low compression rate, which results in the highest quality (but larger file size).

Here is an example of what can happen you compress an image too much. (Suggested reading: JPG vs JPEG: Understanding the Most Common Image File Format) Compression Quality vs Size Ideally, you should use JPEG or JPG for images with lots of color and PNG for simple images. There are several others, such as JPEG XR and WebP, but they’re not universally supported by all browsers. It’s the best choice for animated images. You can adjust the quality level for a good balance of quality and file size. JPEG – uses lossy and lossless optimization.Was created as a lossless image format, although it can also be lossy.

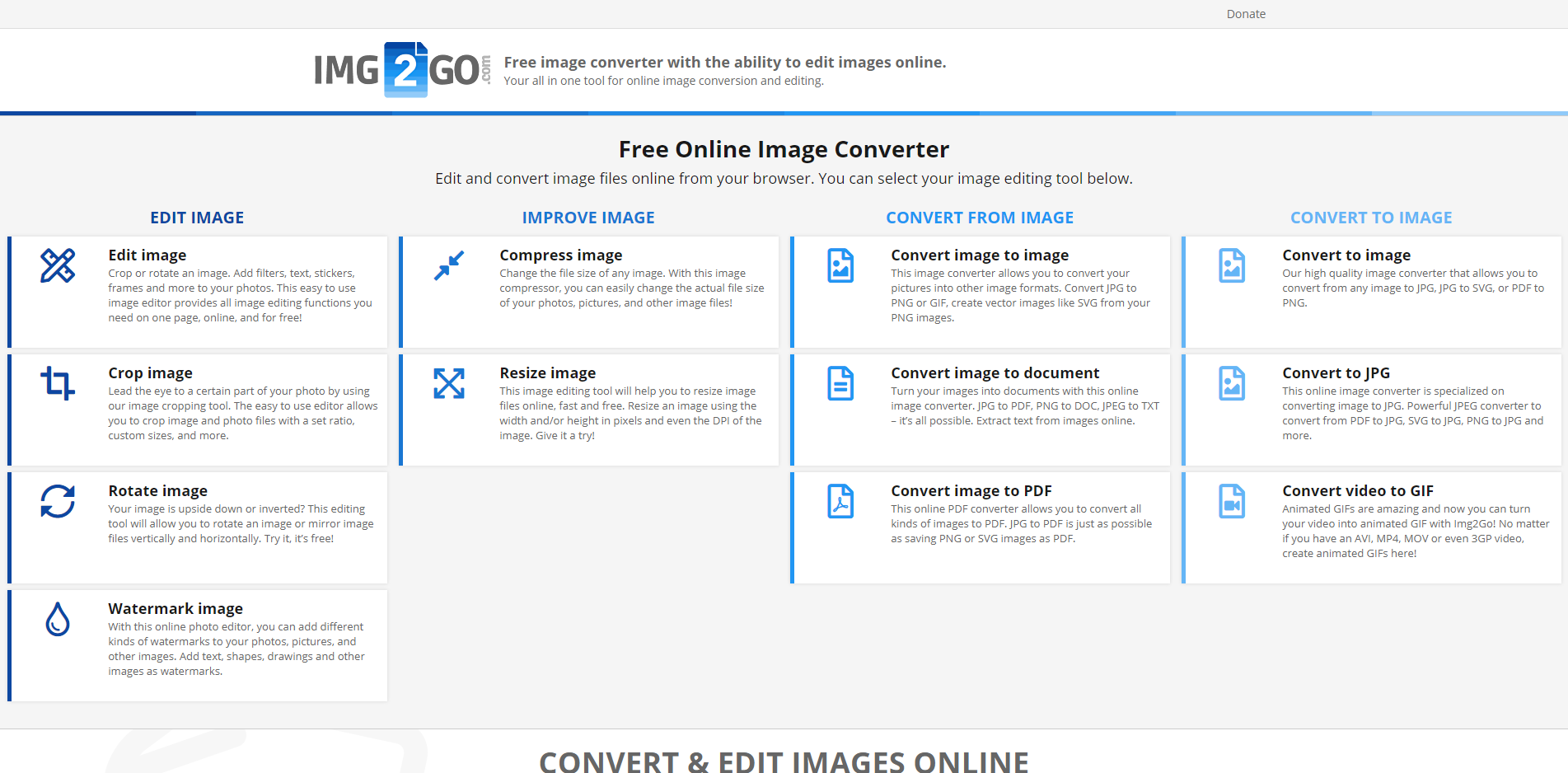
PNG – produces higher quality images, but also has a larger file size.There are several types of files you can use: Choose the Right File Formatīefore you start modifying your images, make sure you’ve chosen the best file type. You’ll have to experiment with each image or file format to see what works best.Ĭhange up your WordPress host to optimize your images and see over 45% speed increases in page load. By choosing the right combination of file format and compression type you can reduce your image size by as much as 5 times.

The two primary things to consider are the file format and type of compression you use. Some of these tasks can also be performed using plugins, which we will go into more below. Usually, this can be done in a tool like Adobe Photoshop or Affinity Photo. One of the most popular ways is to simply compress them before uploading to WordPress. There is more than one way to perform almost all of these optimizations. The primary goal of formatting your images is to find the balance between the lowest file size and an acceptable quality.
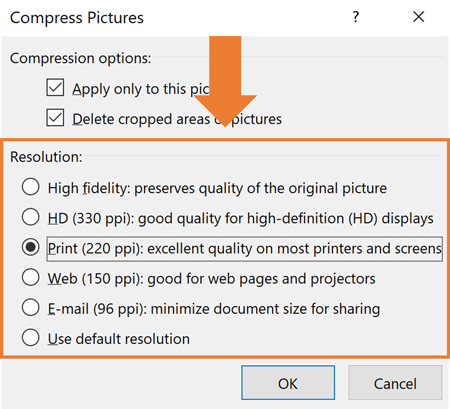
How to compress picture resolution how to#
How To Optimize Images for Web and Performance Images make up on average 21% of a web page's overall weight. Requires less storage space on your server (this depends upon how many thumbnails you optimize).Networks and browsers will appreciate this. Smaller image file sizes use less bandwidth.

Curious about what percentage of your traffic comes from Google image search? You can use a Google Analytics WordPress plugin or segment to check Google image search traffic. Google is also likely to crawl and index your images faster for Google image search. Large files slow down your site and search engines hate slow sites. Your site will rank higher in search engine results.


 0 kommentar(er)
0 kommentar(er)
